無料のLightningテーマのヘッダー右に電話番号
ワードプレスの無料テーマ Lightning のヘッダーに電話番号など表示する機能はありません。
でも、表示したいときありますよね。
このコラムでは、ワードプレスの無料テーマ Lightning のヘッダーに電話番号を表示する手順を紹介します。
Lightning の無料テーマを子テーマでカスタマイズして、ヘッダーに電話番号を表示したい方の参考になります。

■ロゴの右に表示する場合は、つぎのコードを子テーマのfunctions.php に追記して、以下のようなCSSを当てれば上図のように表示されます。
子テーマのfunctions.phpに次のコードを追記:
/* ヘッダーロゴの右にTEL */
function logo_after_info() {
echo <<<EOM
<div class="add-info">
<div class="tel">
<a href="tel:080-3624-8168">080-3624-8168</a>
</div>
</div>
EOM;
}
add_action('lightning_site_header_logo_after', 'logo_after_info');
追加CSSに記載するか、子テーマのstyle.cssなどに記載するCSSの例です:
.tel {
position: relative;
margin-left: 30px;
}
.tel a {
display: block;
width: 135px;
border: solid 1px #e46e1f;
border-radius: 20px;
padding: 0 10px;
}
.tel::before {
content: "";
position: absolute;
top: 50%;
left: -28px;
transform: translateY(-50%);
width: 26px;
height: 26px;
background-image: url(../img/tel.png);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
}
.add-info {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
row-gap: 5px;
}

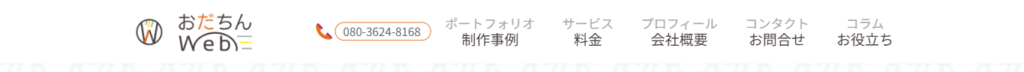
■上図のように、ナビゲーターの右横に配置したい場合は、親テーマにある、_g3/template-parts/site-header.php を子テーマに同じフォルダ構造でコピーします。
そして、末尾のあたりにフックを1行追記します。
今回は、'lightning_site_header_right-end' という名前で追記しています。
子テーマの_g3/template-parts/site-header.php に1行を追記:
<?php
if ( class_exists( 'VK_Description_Walker' ) ) {
wp_nav_menu(
array(
'theme_location' => 'global-nav',
'container' => 'nav',
'container_class' => lightning_get_the_class_name( 'global-nav' ),
'container_id' => 'global-nav',
'items_wrap' => '<ul id="%1$s" class="%2$s vk-menu-acc global-nav-list nav">%3$s</ul>',
'fallback_cb' => '',
'echo' => true,
'walker' => new VK_Description_Walker(),
)
);
}
?>
<?php do_action( 'lightning_site_header_right-end' ); ?> /* <-- この1行を追記 */
</div>
<?php do_action( 'lightning_site_header_append' ); ?>
</header> 次に、ロゴ右に表示したときと同じようにfunctions.phpに追記し、今度は上で追加したフックに関数を渡します。
/* ヘッダーの右端、ナビゲーターメニューの右にTEL */
function logo_after_info() {
echo <<<EOM
<div class="add-info">
<div class="tel">
<a href="tel:080-3624-8168">080-3624-8168</a>
</div>
</div>
EOM;
}
add_action('lightning_site_header_right-end', 'logo_after_info');CSSは、ロゴ右の場合と同じです。
同様の手順で、ボタンなども配置できます。
下記のサイトを参考にさせていただきました。
https://sakiyuki.net/logoafter/


